どうも。みずかず(@mizukazu_1)です。
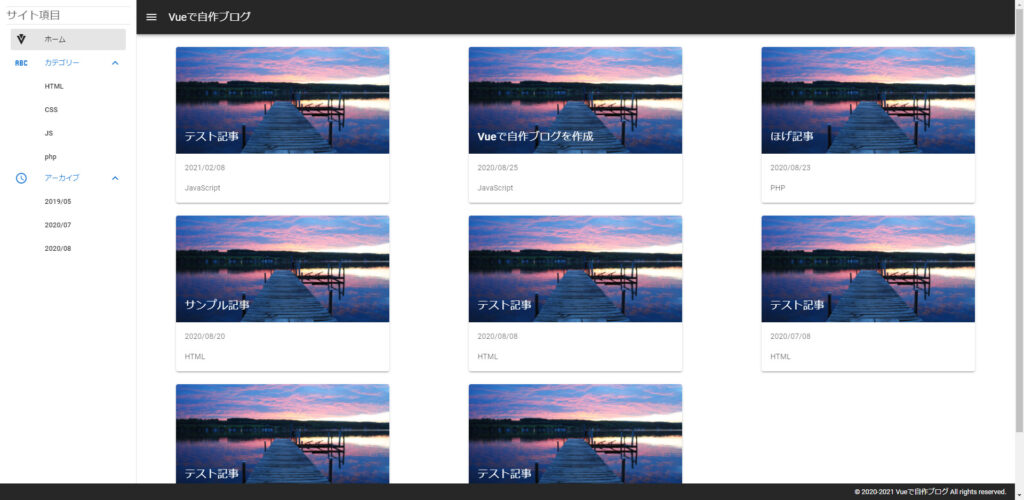
ブログでは紹介していないのですが以前、Vueで自作ブログなるものを作りました。

こんな感じのブログです。
Vueだけで作っていて記事のデータ等はローカルで保存しています。
改良点はたくさんあるのですが一応ブログとしては成り立っています。
今回はこの自作ブログを少し改良してWikiもどきのサイトを作成しました。
どういった使い方をしていくか、どんな風に動いているかなどを紹介していこうと思います。
作成したもの
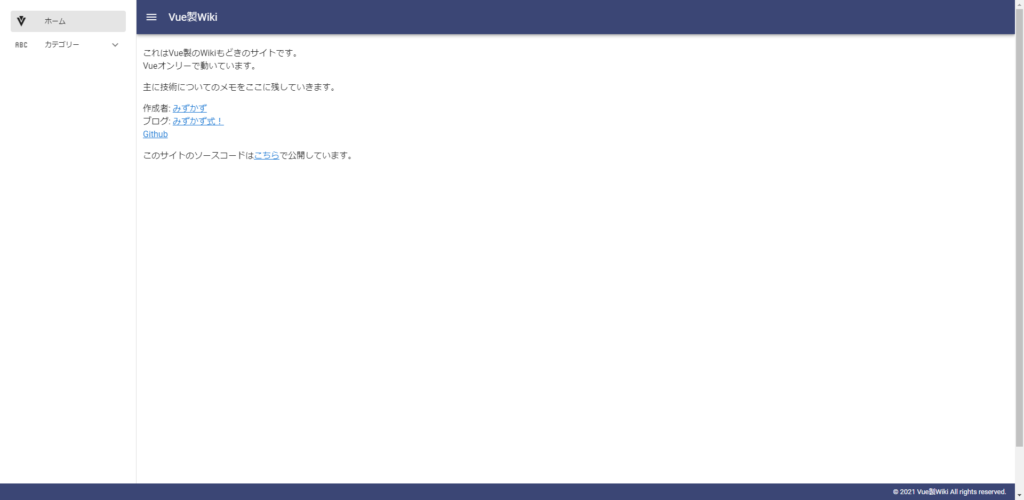
UIに関しては自作ブログを踏襲して作成しています。
UIフレームワークはVuetifyを使っているのでデフォルトでマテリアルデザインになっています。


左のカテゴリーから記事をクリックすると右側に記事の本文が表示されます。
まあ良くあるWikiみたいな感じですね。
記事自体はMarkdownで書いて、表示する際にHTMLに変換しています。
なのでサクサク記事を書けるのがとても良いです。
どんな仕組みで動いているか
ホスティングはNetlifyを使っています。Githubと連携させているのでリモートにプッシュするだけで自動でデプロイしてくれます。
Vueのビルドの際に記事の情報を保持するpost.jsonとナビゲーションバーを作成しているnavigation.jsonを作成するスクリプトを仕込んでいます。
仕組みに関してざっくり説明すると、ローカルで記事を書く→Githubにプッシュ→Vueのビルド&jsonを作るスクリプトが走る→デプロイ完了
みたいな感じです。
jsonを作成する際にファイルの操作(読み込みや書き込み)をする必要があり、Vueだとファイル操作が出来ないのでスクリプトを仕込む事で一旦node.jsにその辺りを任せています。
記事の書き方
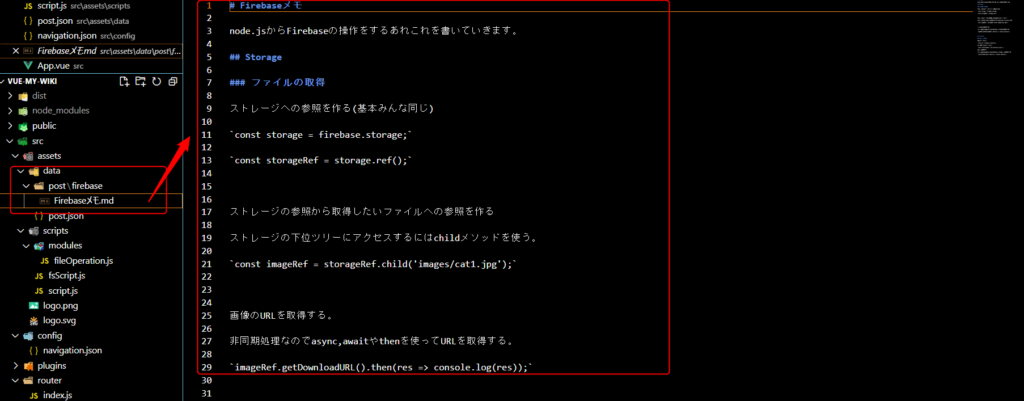
VSCodeを開いてローカルの.mdファイルを修正していきます。

こんな感じですね。
プロジェクト内に記事を保存しておくフォルダを作成してその中に記事を置いています。
記事が書けたらリモートにプッシュするだけです。
プッシュするとスクリプトが走り以下の2つのjsonが作られます。
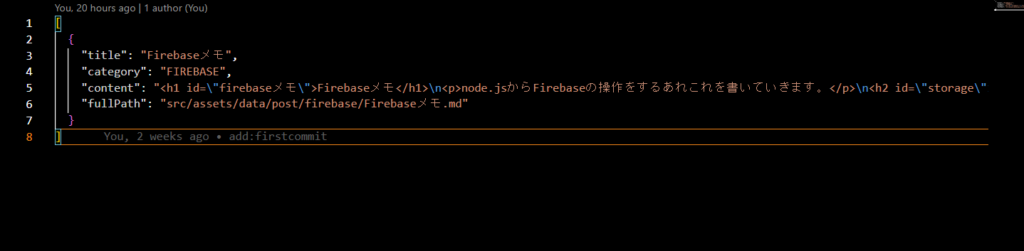
記事の情報を保持するpost.json

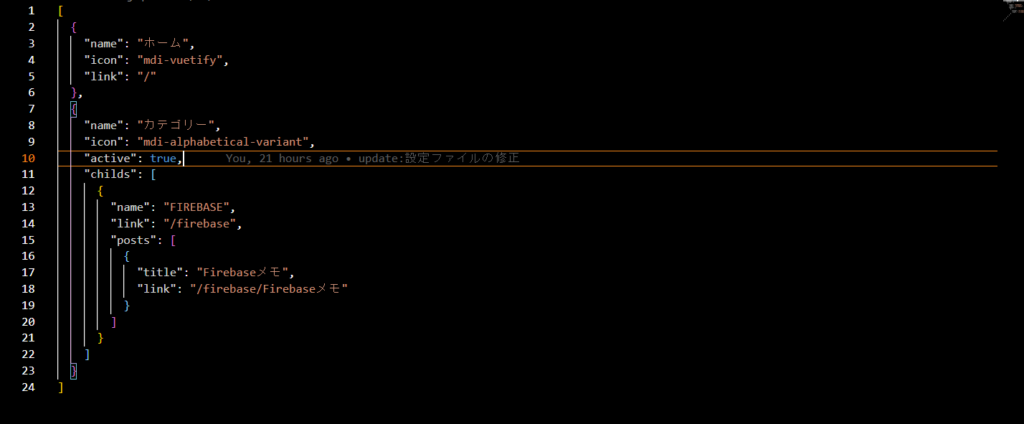
ナビゲーションを作成するnavigation.json

記事を増やしたり減らしたりするとnavigation.jsonのpostsが動的に変わるのでサイドバーのリンクも動的に変わる仕組みになっています。
スクリプトについて
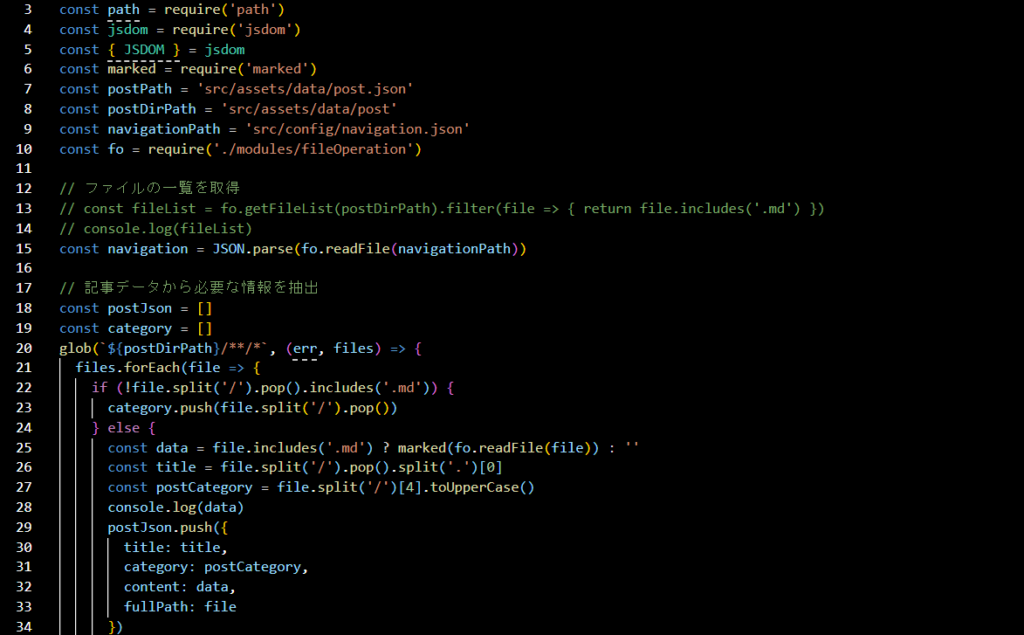
Vueのビルド時にスクリプトが走ると言いましたが実際にはこんな感じです。

画像の処理は一部分なのですが、Markdownファイルを読み込んで上で紹介した2つのjsonファイルを作成します。

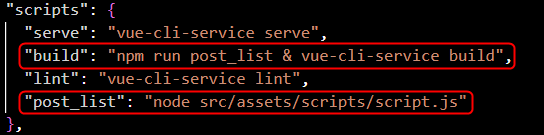
このスクリプトをpackage.jsonに登録しておいて、npm run buildする時に一緒に動かしています。
分かりづらい部分もあると思いますがざっくりこんな感じで動いています。
このサイトの使い道について
このサイトは個人の技術知見メモみたいな感じで使おうと思っています。
覚えたことや気になることをメモ代わりに書いていってある程度溜まってきたらブログの記事にしようかと。
もっと機能を付けたり改良していけばさらに使いやすくなると思うのでその辺りのアップデートも頑張っていこうと思います!
とか言っていつもやらずに新しいもの作ってたりするんですよね、、、
最後に
今回作成したVue製のWikiもどきのサイトですがソースに関してはGithubで公開しています。
ソースを公開している理由としてはVueに興味があるけどみんなどんな感じで作っているんだろう?という疑問を少なからず持っている人がいると思ったからです。
実際に僕自身もVueを触りたての時は思いました。
自分で何かを作ってみたいけど先に他の人がどんな感じで作っているのか見てみたいと。
でも案外個人で作成している物のソースって無かったりします、、、
なのでソースを公開してそういった疑問を持っている人がいた時に役に立てばいいな~~と思っています。
大したコードは書いていないので偉そうなことは言えませんが、、、笑
あと最後になぜWikiもどきなのかというとWikiにしては機能が少なすぎるからです!!!
Wikiと言えば色々な人が編集できるのですがこのサイトは自分だけです。
Wikiと名乗るには少し機能不足なのでしばらくはWikiもどきと名乗ります。

いつか機能が充実してWikiを名乗れる日が来ることを祈っています。
スポンサーリンク