どうも。みずかず(@mizukazu_1)です。
今回はVue CLIを使用してプロジェクトを作成する方法を書いていきます。
小さいプロジェクトではCDNで運用しても問題ないと思いますが少し規模が大きいものに関してはプロジェクトを作成して管理したほうがメンテナンスも楽だと思います。
プロジェクトの作成方法自体はすごく簡単です。
npm経由でvue-cliをインストール
まずはnpmを使用してvue-cliをグローバルオプションを付けてインストールします。
npm install -g @vue/cli一応以下のコマンドでバージョンを確認しておきます。
vue --versionvueコマンドを使用してプロジェクトを作成
vueコマンドを使用してプロジェクトの作成を行います。
プロジェクトを作成したいディレクトリへ移動して以下のコマンドを叩きます。
vue create 作成するプロジェクトの名前
vue create vue-testこれでプロジェクトの作成が始まります。
インストールするライブラリ等を選択
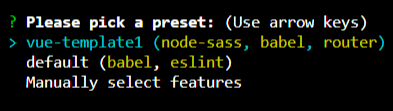
プロジェクトの作成が始まるとこんな感じの選択画面が出てきます。
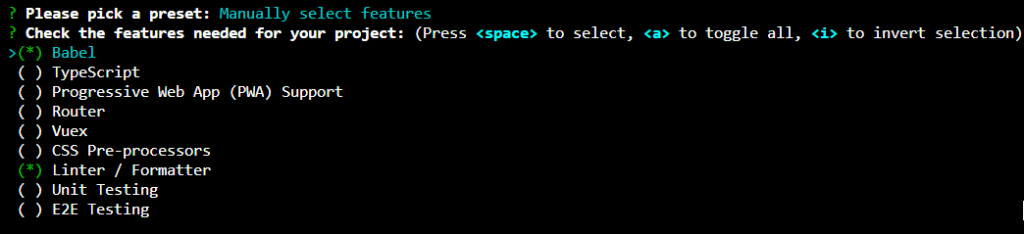
Manually select featuresを選択するとお好みのライブラリやツールをインストールできます。

こんな感じで選べるので用途に合わせて選んでください。

後は対話形式でyesかnoかで答えて行けばプロジェクトの作成が完了します。
サーバーの立ち上げ
プロジェクトの作成が完了したら下記のコマンドでサーバーを立ち上げる事が出来ます。
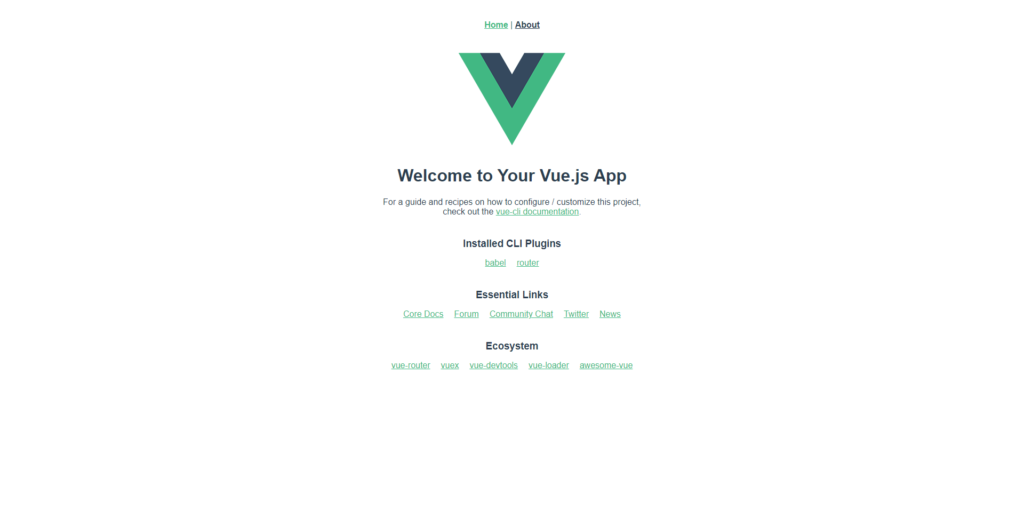
npm run serveサーバーが立ち上がったらlocalhost:8080にアクセスします。
以下の画面が表示されればOKです。

まとめ
- npm経由でvue-cliをインストール
- vue create プロジェクト名 でプロジェクトを作成
- 必要なライブラリ等をインストールする
- npm run serve でサーバーを立ち上げる
ざっとこんな手順です。
難しくないのでサクッと開発まで進めると思います。
Vueについてもう少し詳しく知りたい方は以下の記事が参考になると思います。

みずかず
良きVueライフを!
スポンサーリンク