どうも。みずかず(@mizukazu_1)です。
タイトルの通り、Webアプリ(もどき)を作ってみました!
今年の目標でWebサービスの開発を3つ行うと掲げていたのでとりあえず1つとカウントします。(甘い)
すごく簡単なものではあるのですが苦労した点などもあるので
それも踏まえてご紹介していきますね。
作ったもの
まずはリンクから↓↓↓
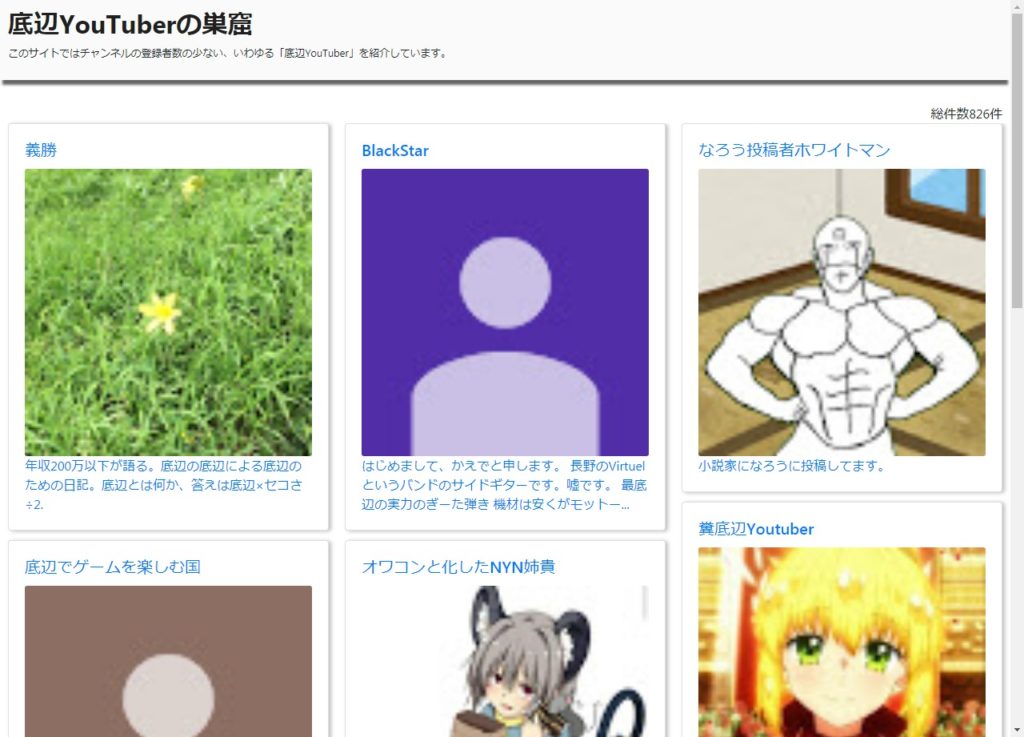
底辺YouTuberの巣窟
サイトをリニューアルしました。
リンクはこちらです。

概要
まずこのサイトの説明なのですが、皆さん底辺YouTuberって知ってますか?
チャンネル登録者数の少ないYouTuberの方です。
僕は元々YouTuberの動画を見るのが好きで大手のYouTuberを見ていました。
ただある時ふとしたきっかけでチャンネル登録者数の少ないいわゆる底辺YouTuberと呼ばれる人の動画を見たのですが
これが意外と面白いんですよね。
動画のクオリティは大手と比べると低いのですが、昔のYouTubeを見ているような感じがしてどこか懐かしいような。
それがきっかけで底辺YouTuberの方たちの情報を集めて公開したら面白いんじゃないかという事で作ってみました。
割と俺得な感じも否めないですがw
出来ること
出来ることはただ1つ!
表示されているYouTuberの情報を眺める事ですw
あ、もちろんクリックすればそのチャンネルには飛べます。
現状ではこの機能しかないので後はデザインも含め追々機能追加をしていく予定です。
とりあえず公開できそうな段階になったので勢いで公開しているといった感じです。
使用技術
- HTML5
- CSS3
- Bootstrap
- PHP
- MySQL
使用技術に関してはこんな感じです。
レスポンシブ対応済み。
元々はクライアントをAngular、サーバーサイドをPHPFWのSlim3で作ろうと思ってたのですが
現在、借りているレンタルサーバーで公開したかったので諦めました。
途中まで作ったんですけどね。。。
いつかそっちでリプレース的な事が出来たらいいなって思います。
ただやっぱり僕自身技術もまだまだなのでFWを使うより自分でコードを書いていった方が勉強になりそうだなって思っていたので
ある意味スクラッチ開発(聞こえがカッコいい)に切り替えて良かったと思います。
どういった仕組みで動いているか
- YouTubeAPIを叩いてデータを取得
- 取得したデータをDBに格納
- 画面からPHPを使用してDBのデータを取得
- 画面に表示
大まかにこんな流れで実装しています。
1と2はサイト上では行わず別で手動で行っています。
この辺もバッチやら何やらで自動化させないと。。。
APIをつどつど叩いてしまうとリクエストの上限に達してしまうのでこういった方法を採用しています。
 みずかず
みずかず
苦労した点
苦労した点はページネーションの実装です。
ネットで実装方法を検索して出てきたソースコードを基に改良を加えて実装をしました。
ページネーションの考え方すら分からなかったのですが
今回自分で実装を行ってみて考え方、実装方法を習得出来たので良かったです。
今後のWeb制作にも活かしていこうと思います!
今後について
今後はデザインの変更、機能の追加を行っていく予定です。
現状、デザインはBootstrapで実装していてかなりBootstrap臭がするのでその辺の修正を行いたいです。
機能に関しては色々あって
- 検索機能
- お気に入り機能
- シャッフル表示機能
- 表示順の並び替え
など挙げればたくさんあります。
まずは検索機能から手を付けていきたいです。
最後に
今回このサイトを作成してみて技術力が少し上がったな~~と感じています。
プログラミングってRPGみたいで面白いですよね。
最初は何も出来ないけど何かを作ったり動かしたりしているうちに知識も増えて出来ることが増えていく。
レベルアップが顕著に実感できるのが魅力ですね。
とりあえずWebアプリもどきですが1つリリース出来たので自分的には満足です。
今後はこのサイトを改良すると共にまた新しいものを作っていきたいな~~と考えています。
結構中途半端になってしまってるものがあるんですよね。。。言ってないだけで。。。
 みずかず
みずかず
スポンサーリンク




