どうも。みずかず(@mizukazu_1)です。
今回はVueのUIフレームワークであるVuetifyを後からプロジェクトに追加する方法を書いていきます。
Vueのプロジェクトを作成する時にVuetifyを追加する設定があるのですがうっかり忘れてしまう時があるんですよね。
でも後からでも簡単に追加出来るので大丈夫です。
Vuetifyを追加
Vue CLIを使用している前提で進めていきます。
vue add vutify上記のコマンドでVuetifyをプロジェクトにインストールして設定までよしなにやってくれます。

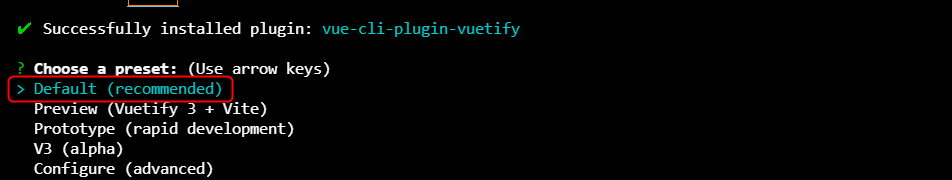
途中こんな感じで聞かれると思うのでDefaultを選択します。
設定が完了してlocalhost:8080にアクセスするとVuetify仕様に代わっているかと。

まとめ
VueCLIを使えばコマンド1発でVuetifyを後からプロジェクトに追加することが出来ます。
これでうっかり初期設定で忘れてても大丈夫ですね。
ただガッツリ開発をした段階で追加するとなると色々面倒な事も起きると思うので、出来ればそんなに開発が進んでいない段階で追加するのをオススメします!
スポンサーリンク




