どうも。みずかず(@mizukazu_1)です。
今作成しているサイトでVueのVuetifyを使っているのですが、v-app-barコンポーネントの高さが勝手に変わってしまう(高さが広がる)という現象が起きたので備忘録として記事にしようと思います。
何が起きたのか

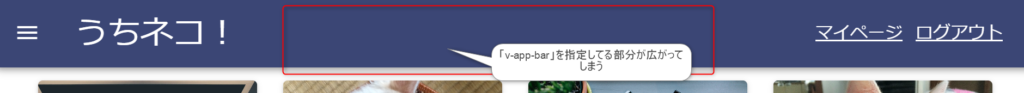
上の画像の紺色の部分が「v-app-bar」を指定している部分なのですが、こちらの高さが勝手に広がってしまいました。
自分の意図しないところでおかしな挙動をされると戸惑ってしまいますよね。
対応策
v-app-barに対してmax-heightを指定する事で対応しました。
コードは以下です。
<v-app-bar max-height="64px">
</v-app-bar>こうする事で高さの上限が64pxになるので意図せず広がってしまうこともありません。
最後に
根本的な原因が分からなかったのがモヤモヤしますが・・・
とりあえず解決できて良かったです!

みずかず
原因が分かりましたらこちらの記事にて追記しようかと思います。
スポンサーリンク