どうも。みずかず(@mizukazu_1)です。
普段ブラウザはChromeを使っていて、ブックマークも標準の機能を使っていました。
が、自分的にどうもあまり使い心地が良くないなーと感じていたので
今回、自分の使いやすいなと思うツールを作ってみました。
使用した技術等を紹介していこうと思います。
そんな高度な技術は使っていないのでその辺はご了承ください。笑
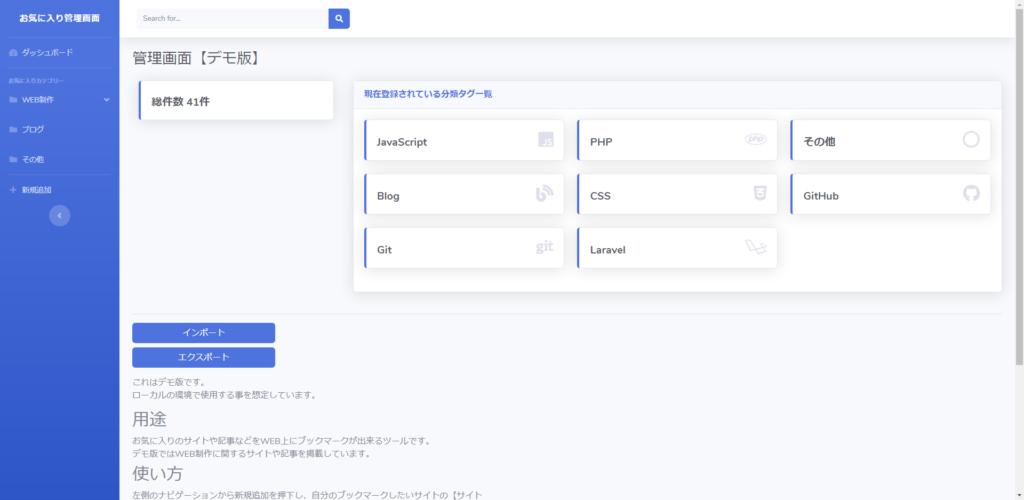
成果物
先に成果物を紹介します。
デモサイトなので一部の機能は使用する事が出来ません。
ツールの雰囲気を確かめてもらう用です。

使用した技術
- HTML5
- CSS3
- Bootstrap4
- JavaScript(jQuery)
- PHP
上記の技術を使用して制作しました。
フレームワークは使っていません。
デザインに関しては管理画面のテンプレートであるSB Admin 2を使用しました。
今回は画面の制作より処理に時間をかけたかったので。
フォームのバリデーションにPHPのバリデーションライブラリである
Valitronを使用しました。
初めて使ったのですが、とてもシンプルで使いやすかったです。
今度Valitronの記事を書こうと思います。
仕組み
データをJSONファイルで保持しておき、そこに書き込んだり
読み取って画面に表示したりしています。
DBを使うことも考えたのですが、ローカルで使用する自分用のツールになると思ったのでJSONファイルでもいいかという考えです。
決してめんどくさかった訳ではありません。。。
使い方
使い方は至って簡単で
左サイドバーの新規追加から新規追加画面を開きます。

サイト名、URL、タグを入力して追加ボタンを押すことでブックマークの追加が出来ます。
フォームの下にアイコンが並んでますがこちらをクリックすることでタグ名を自動入力することが出来ます。
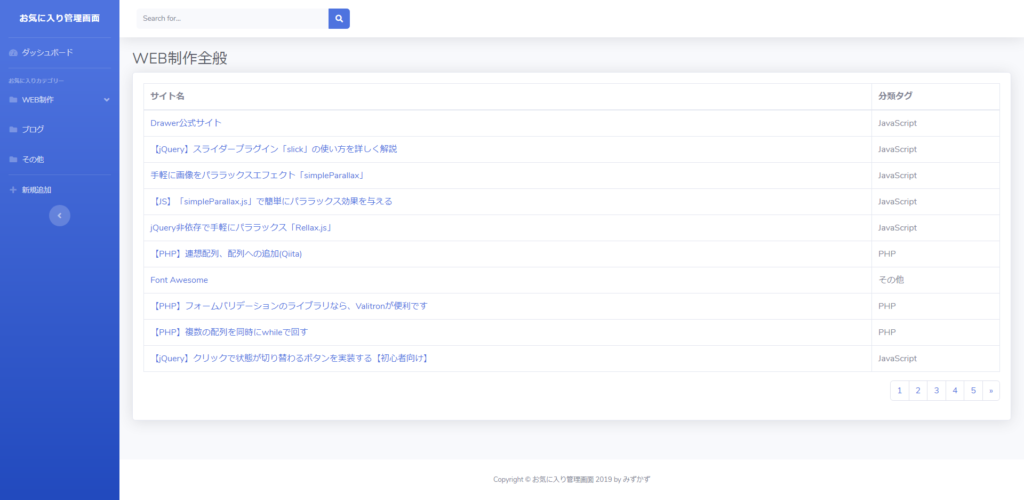
登録したデータは左サイドバーのタグ名をクリックするとテーブルになって表示されます。

削除と編集機能は現段階では制作していません。
しかしこのツール、ブックマークの追加が手動なので使い心地がよくありません。
と、思ったのでGoogleChromeの拡張機能も自作しましてChromeからボタン一つでブックマーク追加出来るようにしました。
まだ、完成とまではいかないのでここで紹介するのは控えておきます。
しっかり完成したらこの記事に追記で紹介していきます!
学べたこと
PHPのバリデーションライブラリを初めて使用し、バリデーションを楽に実装する方法を学ぶことが出来たと思います。
また、ライブラリを使用するにあたってcomposerを使用してライブラリを導入したのでcomposerの使い方の復習になったと思います。
途中からなんですが、Gitを使用してソースコードを管理するようにしました。
個人開発でGitを使ったのが初めてでまだまだ不慣れな所等はありますが復習&勉強になったので良かったと思います!
今後開発していくものに関しては全てGitを導入して管理していこうかと思います。
大変だったこと
ブックマークを表示するところでページネーションを自力で実装したのですが
予想以上に時間がかかってしまったことです。
事前に構想を練ってから制作すれば良かったなと思います。
ここは反省点として次回に活かしていきます。
最後に
フレームワークを使用せずに作っていくことは勉強になる反面、ツールが大きくなるにつれて修正等がとても大変になるなーと感じました。
僕が作ったものはまだまだ小さいものですが、一番最初に完成した時から何個か新機能を追加しています。
それだけでも割と大変だと感じるので、この先もっと大きくなっていった時に苦労するのだろうなと少し怖かったりもします。笑
なので、もうしばらくしたらフレームワークを導入して載せ替えてしまうことも検討していますが
自分の勉強のためにもこのままスクラッチ開発でもいいのかなとも思ってますw
多分後者を選択します。
まだまだ付けたい機能もあるのでコツコツ作っていこう思います!
スポンサーリンク




