どうも。みずかず(@mizukazu_1)です。
今回はVueで作ったアプリをFirebase上にデプロイする方法を書いていきます。
今更なんですけど最近Firebaseを触り始めて、Vueプロジェクト作成→Firebaseへのデプロイがとても簡単だったんですよね。簡単とはいえどこかに書き留めておかないと忘れてしまうので備忘録がてらここに残していきます。
まずはVueプロジェクトを作成
VueCLIはインストールしている前提で書いていきます。
いつものコマンドでVueプロジェクトを作成していきます。
vue create firebase-test
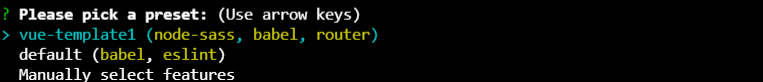
こんな感じで聞かれるので特に設定するものが無いとか、テスト的に動かしてみたい方はdefaultを選択します。
僕はいつも使うものをテンプレートで登録しています。
Sassとbabelとvue-routerですね。
個人開発の時はlint系ははうざいので入れていません、、、笑
一旦プロジェクトのビルド
プロジェクトが出来たら一旦ビルドしてホスティング用のファイルを作成します。
npm run buildこれでルート直下にdistというフォルダが出来ます。
Firebaseでプロジェクトの作成
FirebaseはGoogleのアカウントがあればプロジェクトの作成をすることが出来ます。
新しくアカウントを作成してもいいですし、今あるアカウントを使用しても良いと思います。
ログインするとこんな画面になります。

プロジェクトを作成を押します。

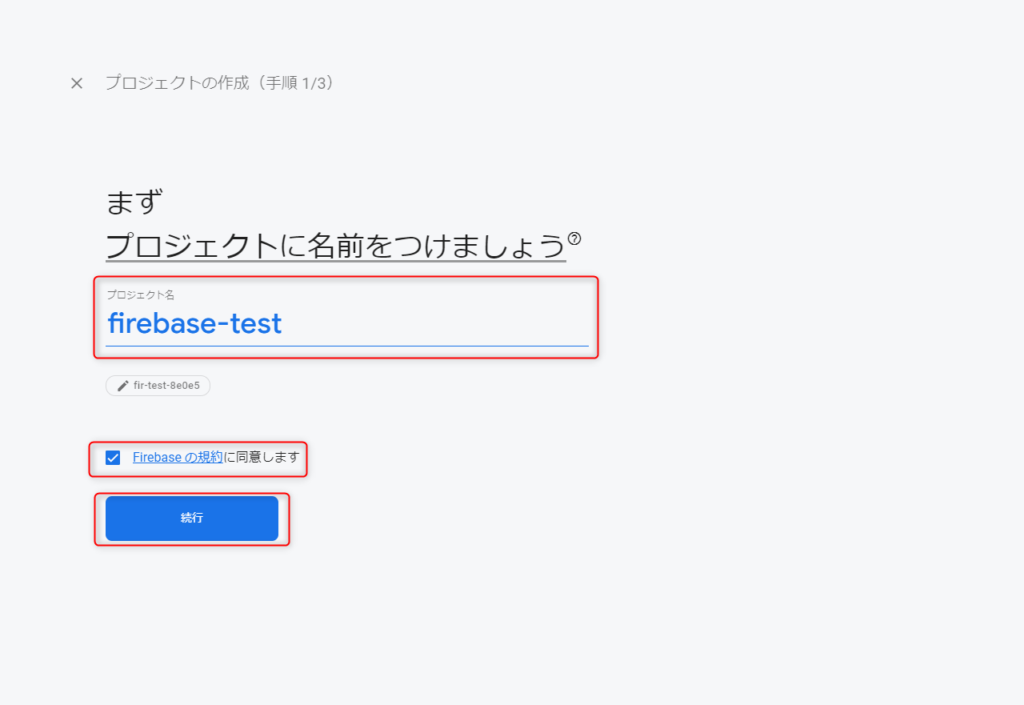
プロジェクト名を決めて規約に同意にチェックを入れ、続行ボタンを押します。

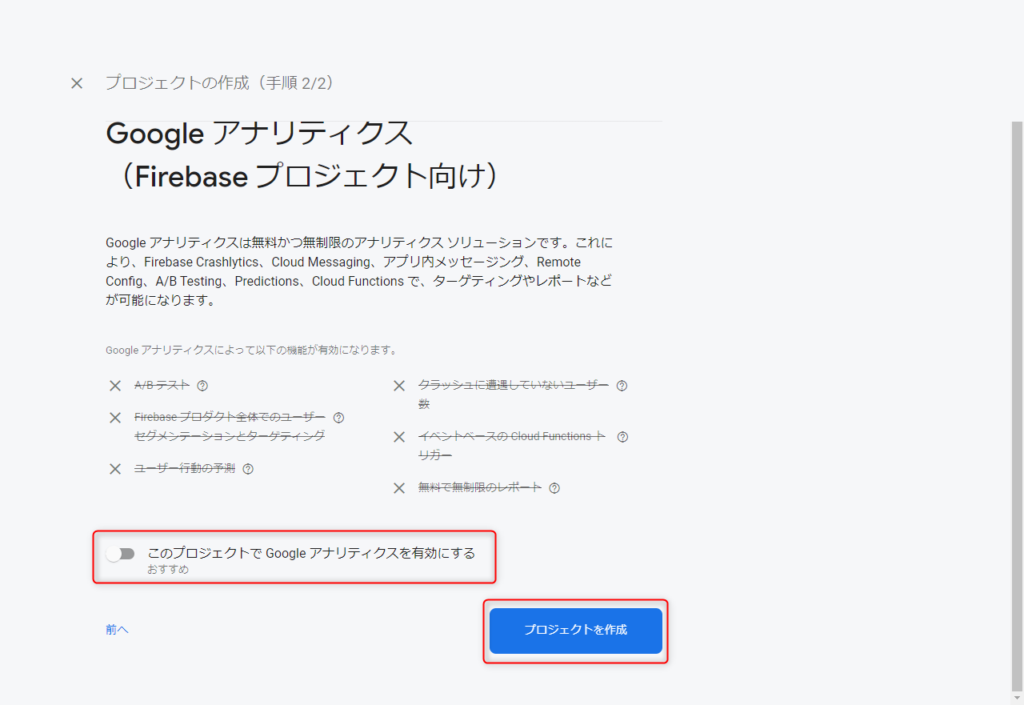
今回はテストで作成するので「このプロジェクトでGoogleアナリティクスを有効にする」のチェック外します。
アナリティクスを有効にすると次の画面でどのアカウントを使うか聞かれるので選択します。
このままプロジェクトを作成を押します。

ローディングの画面が走って

プロジェクトが作成されます。
続行を押して次へ進みます。
VueアプリとFirebaseを連携させる

コンソールのトップ画面になるのでVueアプリ(ウェブサイト)の場合は赤枠のコードのアイコンを押します。

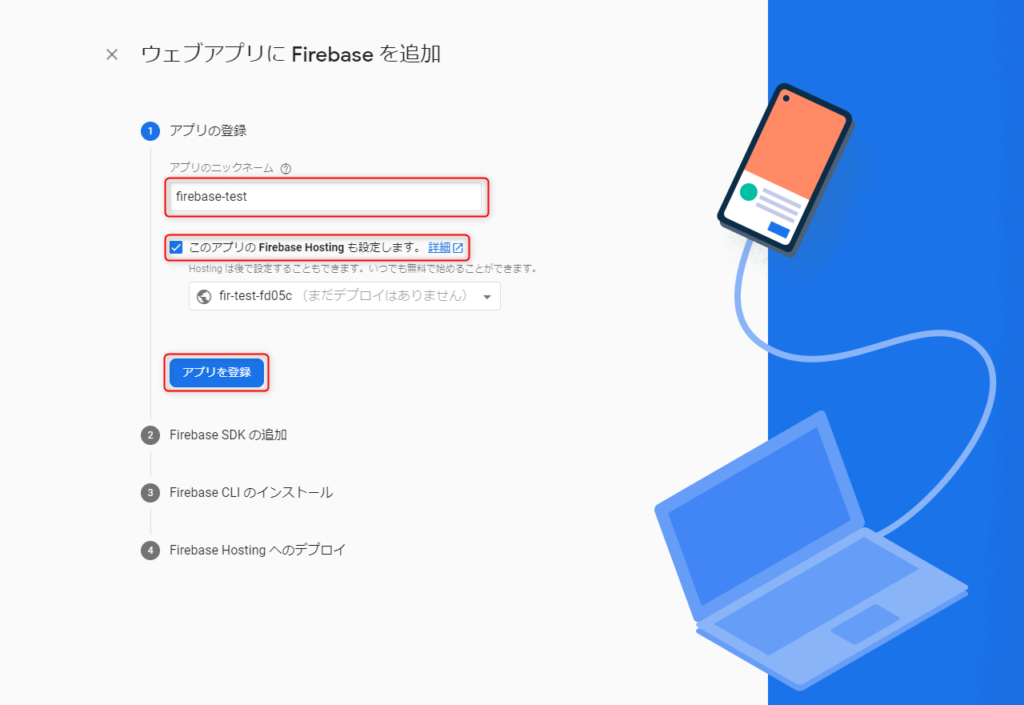
アプリのニックネームには分かりやすいようにVueのプロジェクト名を登録します。
デプロイをするにはFirebase Hostingを使うので「このアプリのFirebase Hostingも設定します」にチェックを入れます。
下のドロップダウンはサイトのURLになります。デフォルトのままで大丈夫です。
アプリを登録を押します。

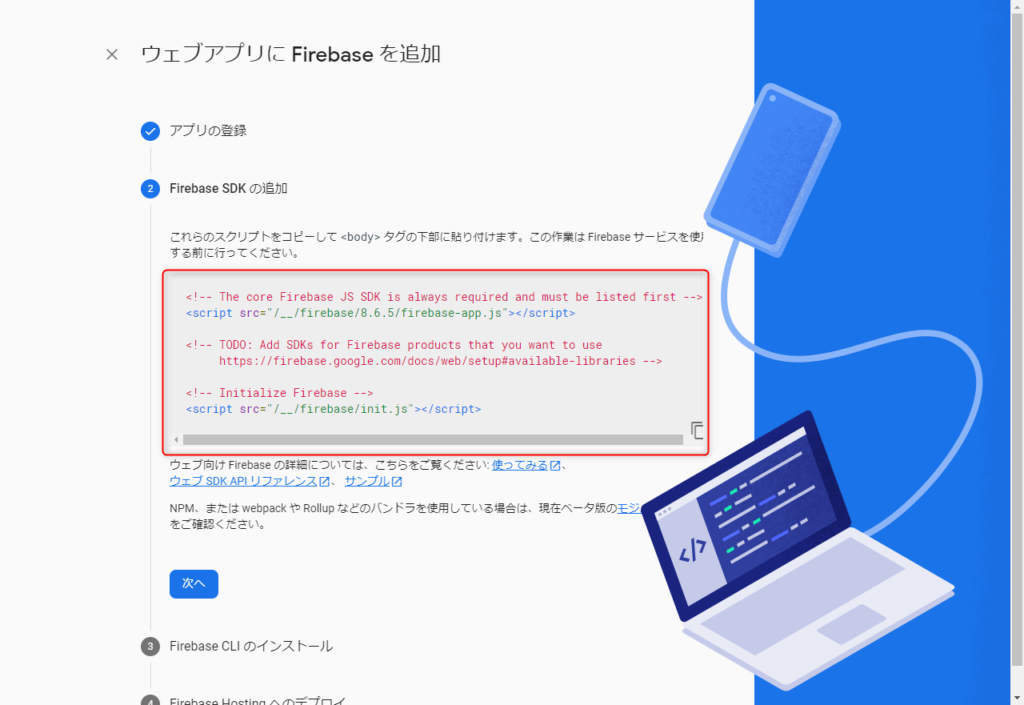
赤枠のスクリプトをVueアプリのheadタグに埋め込みます。
/public/index.htmlのheadタグでOKです。

次へを押します。

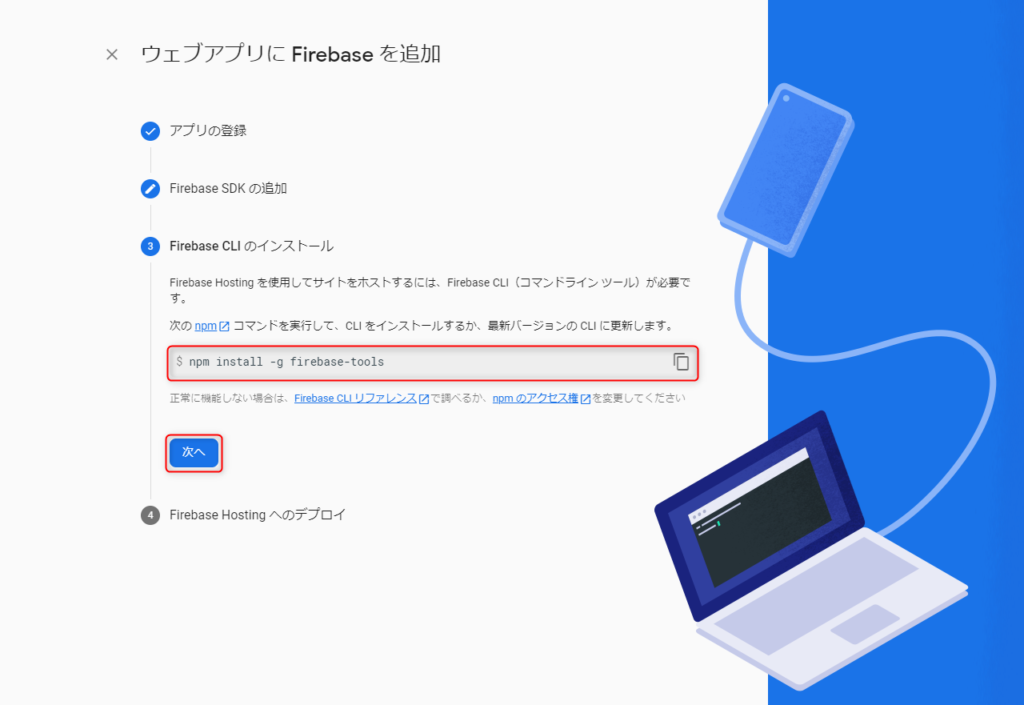
npm install -g firebase-tools上記のコマンドでFirebase CLIをインストールします。
インストールが出来たら次へを押します。

プロジェクトのルートでfirebase loginコマンドを打ってください。
ブラウザが開いてどのGoogleアカウントを使用するか聞かれるので先ほどプロジェクトを作成したアカウントを選択します。
次にfirebase initを行うのですが、対話形式で色々聞かれるのでその辺りを書いていきます。
firebase initで初期化を行う
firebase initプロジェクトのルートで上記のコマンドを打ちます。

Are you ready to proceed?に対してはYesで大丈夫です。
単に進める準備OKですか?と聞かれているだけなので。
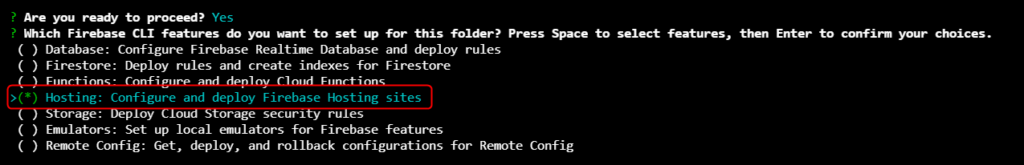
今回はデプロイをするためにFirebase Hostingが必要なのでHostingの欄にチェックを付けます。
矢印で移動してスペースでチェックを付ける事が出来ます。
エンターを押して次へ進みます。

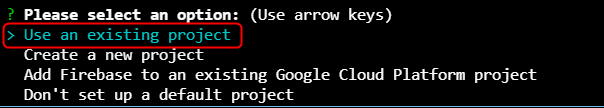
Please select an optionに対しては一番上の「Use an existing project」を選択します。

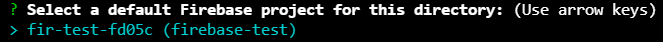
先ほど作成したプロジェクトが表示されるのでそのままエンターを押します。

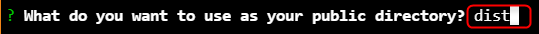
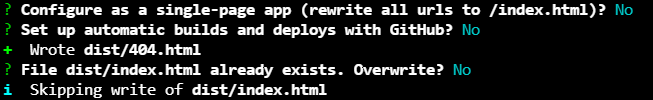
どのフォルダをデプロイするのか聞かれるのでdistと打ち直します。

残りの質問にはとりあえず全てNoで答えています。
デプロイ自体には特に問題はありません。
デプロイしてみる
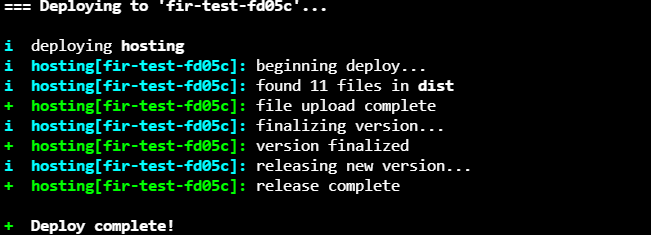
firebase deployこれでFirebaseにデプロイされます。

こんな感じでDeploy complete!の文字が表示されれば無事にデプロイされています。
FirebaseコンソールのHostingからサイトのURLにアクセスしてVueのウェルカムページが表示されればOKです。

まとめ
一旦ビルドをしてdistフォルダを作成するのを忘れずに!
GoogleアカウントがあればOK
FirebaseSDKのタグをVueアプリのheadタグに埋め込むのを忘れない
基本的にはFirebaseCLIから対話形式で設定していくだけ!
大まかにこんな感じの3つのステップでデプロイまで持っていけます。
正直、レンタルサーバー借りてデプロイするよりお手軽だと思います!
今回はFirebaseのホスティングの機能しか触れませんでしたが他にもストレージやDBなどいくつかの機能があるのでそちらの記事も書いていこうと思います。
どれも便利なので個人開発にはオススメです!
スポンサーリンク




