どうも。みずかず(@mizukazu_1)です。
WordPressの無料テーマ「Cocoon」のスキンを作ってみたのでその作成方法を書いていこうと思います。
すごい簡単だったのでびっくりしました。
複数のデザインを切り替えて使いたいという方には子テーマをいじるよりもスキンを作成する方がピッタリだと思います。
スキンを使う事のメリット
デザインを変更するだけならば子テーマのCSSをカスタマイズしていけば良いのですがスキンを使う事の方が良い場合もあります。
- 複数のデザインを瞬時に切り替えることが出来る・管理がしやすい
- デザイン変更時に追加しているウィジェットが初期化されない
人によってはデザインを複数持って、気分に応じて切り替えながらサイトを運営したい人もいると思います。
そういう人には管理もしやすく瞬時にデザインを変更できるスキンがおすすめです。
子テーマのCSSをカスタマイズしてデザインを変更するなら大丈夫なのですが、テーマを変える事でデザインを変更する場合には、そのテーマ固有のウィジェットを使用している場合に初期化されてしまいます。
またウィジェットの追加を行わなければいけないので少し面倒になります。
その点スキンならCocoonのみで完結するのでとても便利です。
スキンが格納されているフォルダ
テーマフォルダの中のskinsというフォルダの中に全スキンのファイルが入っています。
wp-content/themes/cocoon-master/skinsここからは子テーマを使用している前提でお話していきます。
Cocoonの公式サイトからダウンロードした子テーマを使用している場合はskinsフォルダの中がとても少ないと思います。
その中のskin-templateというフォルダがあります。
これがスキンを作成するときのひな形になっています。
なのでこのフォルダの中身をいじっていけば自作スキンを作成することが出来ます。
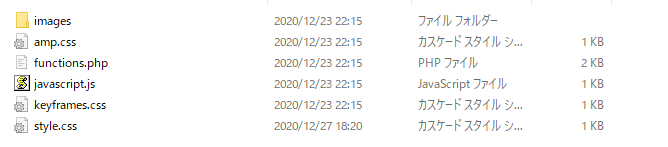
skin-templateの中身について
skin-templateの中身を見るとこんな感じです。

上から順に説明していきます。
imagesフォルダ
ここにはスキンで使用する画像を保存します。
例えばこのスキンでは背景に画像を使いたい!って時にここに使用する画像を置いておきます。
amp.css
AMP用のCSSを書きます。
多分普通にスキンを作る分には無視で大丈夫です。
functions.php
テーマの中のfunctions.phpと同じ使い方をします。
デザインだけの変更を出来るのかと思ったのですが、functions.phpを使えるのでテーマ自体に追加機能を持たせることが出来ます。
他にのスキンだけで使用するライブラリの読み込みもここで設定できます。
javascript.js
ここにはJSの処理を書きます。
jQueryで独自のアニメーションを加えたいときなんかに役に立ちますね。
keyframes.css
ここにはアニメーション用のCSSを書きます。
keyframeはコードが長くなりがちなので分けて書けるのはいいな~と思います。
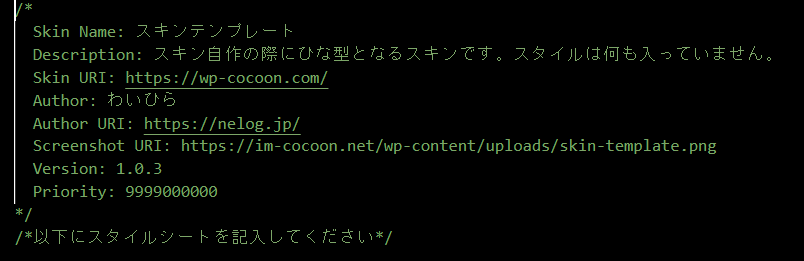
style.css
ここにスキンのデザインを記載していくのですが、基本的には既存のスタイルを上書きしていきます。
style.cssを開くと中にスキンの情報をコメントアウトで記載する部分があります。

Skin Nameの部分を変更することで管理画面でスキンの名前が変更されます。
フォルダの名前を変えただけでは意味が無いので注意です。
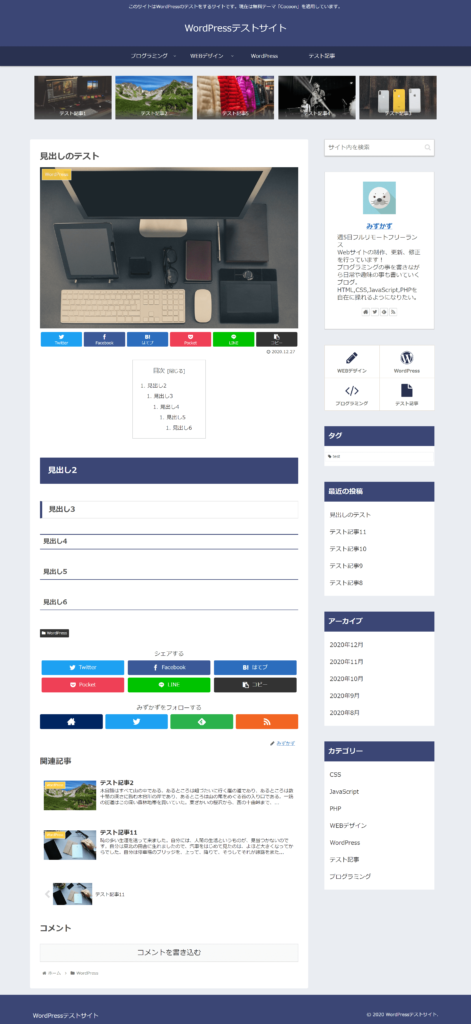
実際に作ったスキン
実際に作ってみたスキンがこちらです。

SNAGOやJINをイメージしてマテリアルデザインっぽくしました。
色合いはJINを参考にしたのでまんまJINっぽくなってしまいましたが・・・笑
デモサイトも用意しているので良かったら是非覗いていってください。
まだ調整中のところもあるのでこれから仕上げていこうと思います。
まとめ
Cocoonのスキンはテーマの中にテンプレートが用意されているので公式サイトのこちらを読みながらいじっていけば簡単に作成出来ます。
オリジナルのスキンを作成して他のブログとの差別化を図るのも面白いですよね!
スポンサーリンク