どうも。みずかず(@mizukazu_1)です。

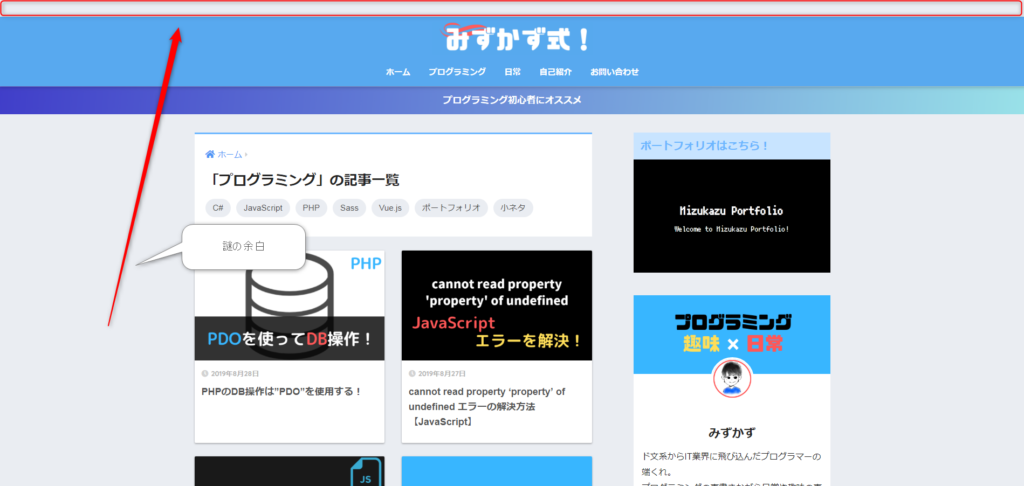
今回、ブログをカスタマイズしていた時にヘッダー上部に謎の余白が出るという現象に出くわしたので
原因と解決法を紹介していこうと思います。
現象が生じた際の環境
バージョン
WordPress: 5.2.2
テーマ:SANGO 1.8.6(子テーマを適用)
原因
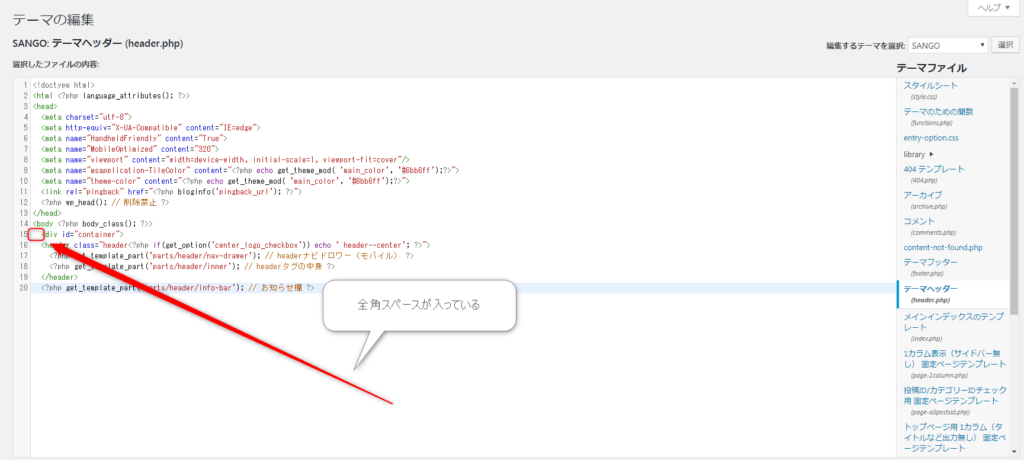
原因はbodyの直下に改行コードが入ってしまった事みたいです。
また、headタグ内に全角スペースがあると同じ現象が起こります。
Googleサーチコンソールのメタタグを挿入しようとしてheadタグ内を少し触ったらこの現象が起きました。
恐らくメタタグをコピペした際に全角スペースが入っていたか、間違えて全角スペースを自分で入れてしまったのだと思います。

上記画像のように全角スペースを入れる事で同じ現象を再現する事が出来ました。
解決方法
全角スペースを削除すると治ります。
僕の場合はテーマエディターから直接触っていたのでどこが全角になっているのか分かりませんでした。
なので一回全てのインデントを削除して再度整形する事で無事解決する事が出来ました。
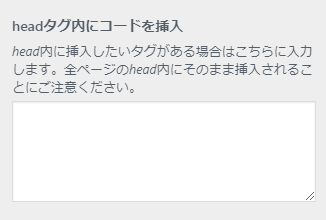
head内にソースを追加する時はSANGOの機能を使うといいかも
SANGOではカスタマイズからhead内にコードを書ける機能がありますのでそちらを使用するのが安全かもしれません。
外観→カスタマイズ→詳細設定

最後に
やはりテーマエディターからソースを直接触るのは危険ですね。。。笑
少しの修正だからいいかと思っていても知らず知らずのうちにバグを仕込む可能性があります。
また、バックアップはめんどくさくてもしっかり取っておいた方が良いです。
今回はたった一行の修正だったのでバックアップを取らなかったのですが改めて重要だと気付かされました。
他の原因もある場合には見つけ次第この記事に追記していきますね。
 みずかず
みずかず
めんどくさくてもバックアップはしっかり取ります。。。
参考にしたサイト
スポンサーリンク