どうも。ド文系プログラマーのみずかず(@mizukazu_1)です。
今回は、文書を作成する際に大変便利な「Markdown」というものをご紹介します。
これ、めちゃめちゃ便利なのでぜひ覚えてもらうと今後に役に立ちます。
役に立つ度120%です。
Markdownとは
Markdownというのは文章を書く時のルールです。
記述の方式のことで、これを覚えると文書や手順書などを作成するときにおおいに活躍します。
読み方は「マークダウン」です。
マークダウンなのに実はHTMLと同じ、マークアップ言語でもあります。
この辺はややこしいので覚えなくても大丈夫です。笑
ただHTMLを触ったことがある人ならばすぐに覚えられると思います。
多少似てる部分があるんですが、HTMLよりもさらに簡易的になっています。
その分凝ったことは出来ないので、あくまでも文章を作成する為のものだと思ってください。
Markdownのメリットとして一番大きいのはなんと言っても
見やすい文章が簡単に書ける
というとこですね。
僕も仕事で使っているのですが、覚えるのも楽で
見やすい文書がサクッと作れました。
記法と書き方
Markdownの記法
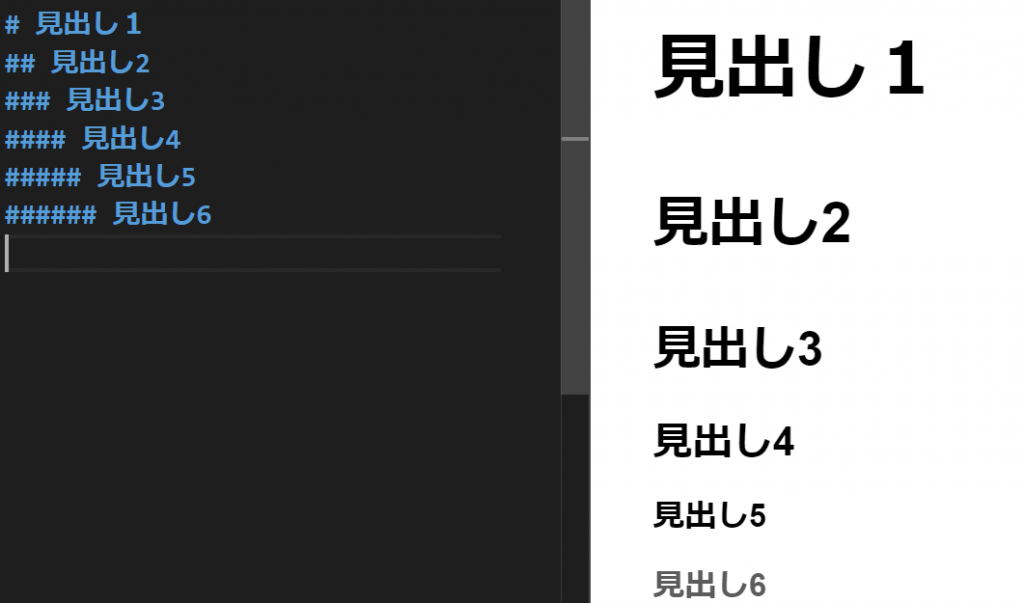
見出し
・見出しは先頭に#を付けます。#の数で見出しの数字を表します。

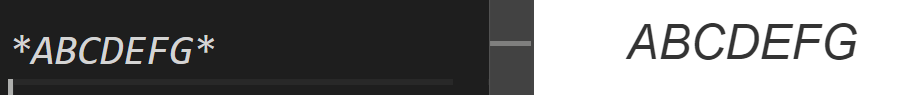
斜体
・斜体は文字を「*」1つで囲みます。

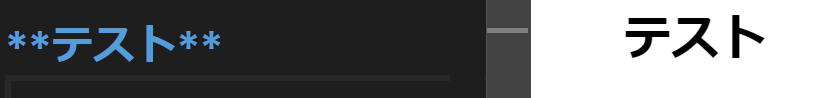
強調
・強調は文字を「*」2つで囲みます。

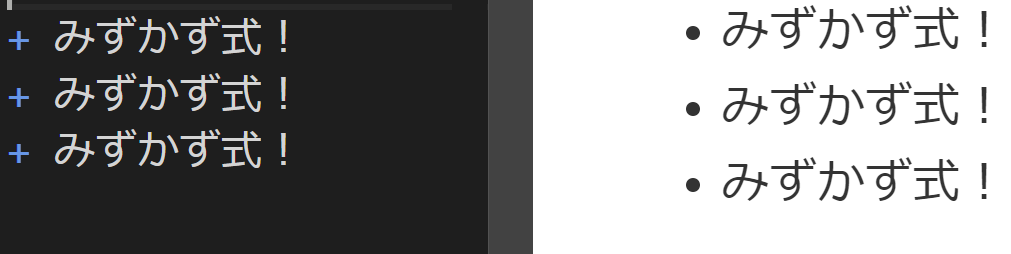
箇条書き
・箇条書きは先頭に「*」「+」「-」のどれかを1つ付けます。
僕は「+」を使用しています。

横線
・「***」または「—」で横線を引きます。
僕は「—」を使用しています。

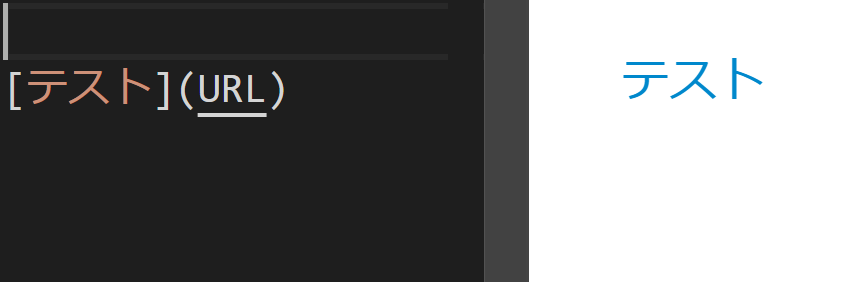
リンク
・リンクは [文字](URL) です。

だいたいこんな感じですね。
この辺を覚えておくとかなり見やすい文書がサクッと作れるようになります。
使用環境
僕のMarkdownの使用環境を教えます。
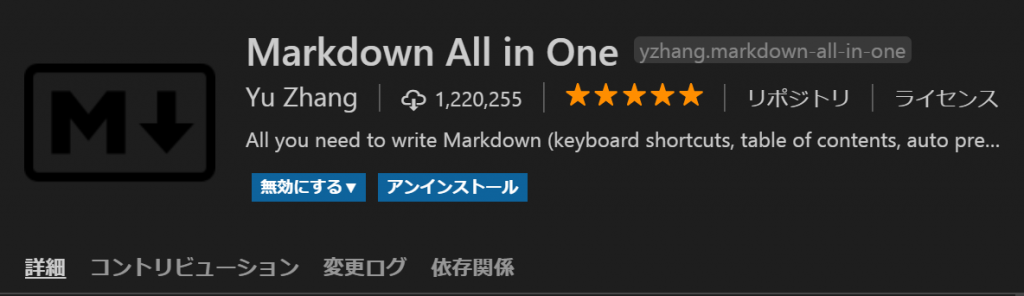
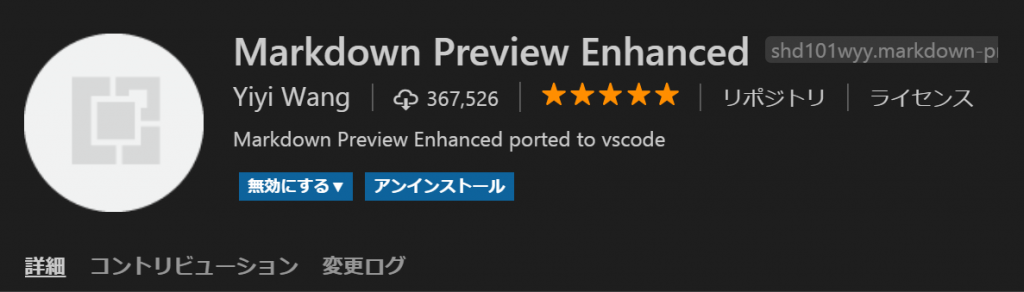
僕はVisualStudioCodeに3種類のプラグインを入れて使用しています。
この3つです。
今回はこちらのプラグインの説明は省きますので、こんな環境で使ってるんだな~~くらいに思っておいてください。笑



ちなみに、HTMLとかCSSとかいじるときは
僕はVisualStudioCodeをオススメします。
軽いし使いやすいです!
まとめ
今回は「Markdown」という記述の方法を説明しました。
使いこなせるようになると、文書の作成やレポートなどの作成がとっても楽になります。
また、記述も簡単なので覚えやすいですよね。
HTMLを触ったことがある人なら秒で覚えられます。笑
僕も仕事で使用しているのでさらに知識を深めていこうと思います。
より良い使い方などを提供出来るよう頑張ります。
 みずかず
みずかず
スポンサーリンク



